목차
JS 기반으로 크로스플랫폼 데스크톱 앱을 개발할 수 있는 프레임워크인
Electron에 대해 알아보자!
1. 소개
Electron은 JS, HTML, CSS를 활용해서 크로스플랩폼 데스크톱 앱을 개발할 수 있는 프레임워크이다.
2013년 Atom Editor를 만들기 위해 시작된 Atom Shell에서 시작하였고 2015년 그 명칭이 현재의 Electron으로 변경되었다.
Electron의 아키텍쳐는
백엔드의 경우 Node.js, 프론트엔드의 경우 Chromium 이라는 구글 Chrome 브라우저의 기반이 되는 오픈소스 프로젝트를 사용한다.
따라서 Web 기반의 기술은 Chromium에서 처리하고 OS 기반 기능은 Node.js에서 처리하게 된다.
이를 이용하는 대표적인 예시는 Atom Editor, VSCode, Slack, Discord 등이 있다!
Electron의 장점
1) 기존의 웹기술을 그대로 활용할 수 있다. React, Vue 등 다양한 js기반 프레임워크를 사용할 수 있다.
2) 한 개의 코드로 Window, MacOS, Linux 등의 다양한 플랫폼에서 활용할 수 있는 앱을 만들 수 있다.
3) NPM을 이용해 다양한 node package를 사용할 수 있다.
2. 초기설정
1) Node.js 설치
일렉트론 개발을 위해서는 Node.js가 필요하다.
https://nodejs.org/en/download
node -v
npm -v설치를 진행한 후 버전확인을 통해 설치를 확인한다.
2) 디렉토리 생성
프로젝트 디렉토리를 생성하고 해당 위치에 접근한다.
3) 프로젝트 생성
npm init위의 명령어를 터미널에 입력하여 프로젝트를 생성한다.
프로젝트명, 버전, 설명, 엔트리포인트, 작성자, 라이센스 등을 설정한다.
설정을 하면 package.json 파일이 생성된다.
{
"name": "electron-app",
"version": "1.0.0",
"description": "first-app",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "Kassid",
"license": "ISC"
}main : 프로그램 시작점을 의미하는 엔트리포인트이다. (상대 경로 입력 가능)
4) Electron 패키지 추가
npm install --save-dev electronelectron을 사용하기 위해서 패키지를 추가한다.
잘 설치된 경우 아래의 내용이 추가된다.
"devDependencies": {
"electron": "^24.1.3"
}
또한 package-lock.json 파일도 생성된다.

5) 환경변수 파일 생성
.env / .env.development / .env.production 파일을 생성한다.
- .env
HOST=localhost
PORT=3000
BROWSER=none
- .env.development
NODE_ENV=development
- .env.production
NODE_ENV=production
GENERATE_SOURCEMAP=false
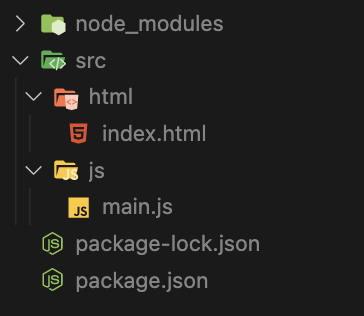
6) index.html & main.js 생성
실행 스크립트 및 파일을 생성한다.
포스팅에서는 파일의 관리를 위해 디렉토리를 따로 구성하여 만들어보았다.

이때 주의할 점은 위에서 세팅했던 package.json에서의 entry point를 변경해야한다.
"main": "src/js/main.js",
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello World</title>
</head>
<body>
<h1>Hello World!</h1>
This is Kassid.
</body>
</html>
main.js
const { app, BrowserWindow } = require('electron')
const path = require('path')
const url = require('url')
function createWindow () {
const win = new BrowserWindow({
width: 800,
height: 600,
// webPreferences: {
// preload: path.join(__dirname, 'preload.js')
// }
})
// win.loadFile('../html/index.html')
const startUrl = process.env.ELECTRON_START_URL || url.format({
pathname: path.join(__dirname,'..', 'html','index.html'),
protocol: 'file:',
slashes: true
});
win.loadURL(startUrl);
}
app.whenReady().then(() => {
createWindow()
//for MacOS
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
//for Window, Linux
//when close
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') app.quit()
})위의 코드를 하나씩 뜯어보자!
(1) 모듈 가져오기
const { app, BrowserWindow } = require('electron')html 파일을 응용프로그램 창으로 가져오기위한 2가지 Electron 모듈이다.
- app : 응용프로그램의 이벤트 수명주기 제어 모듈
- BrowserWindow : 응용프로그램 창 생성 및 관리 모듈
Node.js에서 실행되므로 위처럼 CommonJS 모듈로 가져올 수 있다.
(2) 메인창 생성
function createWindow () {
const win = new BrowserWindow({
// 창 크기 설정
width: 800,
height: 600,
// 사전에 로드해야하는 경우 아래와 같이 로드를 한다.
// webPreferences: {
// preload: path.join(__dirname, 'preload.js')
// }
})
// 파일 가져오기
// 1. 직접가져오기
// win.loadFile('../html/index.html')
// 2. url로 파일 가져오기
// 환경변수에 URL 존재할 경우와 그렇지 않은 경우 상대 경로로 가져오기
const startUrl = process.env.ELECTRON_START_URL || url.format({
pathname: path.join(__dirname,'..', 'html','index.html'),
protocol: 'file:',
slashes: true
});
// 시작 포인트 실행
win.loadURL(startUrl);
}
(3) 애플리케이션 실행 및 종료
// 초기화가 끝나게 되면 실행
app.on('ready', () => {
// 메인 창 생성
createWindow();
});
// 모든 창이 닫히면 자동으로 앱 종료
app.on('window-all-closed', () => {
app.quit();
});
7) 패키징과 배포를 위한 패키지 설치
npm install --save-dev @electron-forge/cli
npx electron-forge import패키징과 배포를 위해서 Electron Forge를 사용할 수 있다.
위 명령어를 입력하면 package.json은 아래와 같다.
{
"name": "electron-app",
"version": "1.0.0",
"description": "first-app",
"main": "src/js/main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "electron-forge start",
"package": "electron-forge package",
"make": "electron-forge make"
},
"author": "Kassid",
"license": "ISC",
"devDependencies": {
"@electron-forge/cli": "^6.1.1",
"@electron-forge/maker-deb": "^6.1.1",
"@electron-forge/maker-rpm": "^6.1.1",
"@electron-forge/maker-squirrel": "^6.1.1",
"@electron-forge/maker-zip": "^6.1.1",
"electron": "^24.1.3"
},
"dependencies": {
"electron-squirrel-startup": "^1.0.0"
}
}
8) 스크립트 추가
package.json의 scripts에 내용을 추가해보자.
"electron": "electron ."
"electron:window": "SET ELECTRON_START_URL=http://localhost:3000 && npm electron",
"electron:xos": "ELECTRON_START_URL=http://localhost:3000 npm electron",
"prebuild": "react-scripts test --watchAll=false",
"build": "react-scripts build",
"deploy:xos": "electron-builder --mac",
"deploy:win32": "electron-builder --win --ia32",
"deploy:win64": "electron-builder --win --x64",
"deploy:win": "yarn deploy:win32 && yarn deploy:win64",
"test": "react-scripts test",
"package": "electron-forge package",
"make": "electron-forge make"electron 실행 명령어, build 명령어, OS별 builder 명령어, 패키징 및 배포에 대한 스크립트를 추가한다.
9) 실행
npm start명령어를 입력하면 애플리케이션이 실행된다.

'🌌 | WEB DEV > Electron' 카테고리의 다른 글
| [Electron] 1. Electron에 React 탑재하기! (0) | 2023.05.02 |
|---|

댓글