목차
현재 웹 프레임워크 중 가장 많이 사용하고 시장에서 원하는 React에 대해서 알아보자!
1. React를 사용하는 이유
장점 1_ 리액트는 SPA(Single Page Application)를 만들 수 있다.
즉, 모바일 어플처럼 새로고침을 하지 않고 페이지 전환 등이 부드럽게 구현이 되도록 제작할 수 있다.
물론 Vanilla JS로도 SPA를 구현할 수 있지만 React를 이용하는 쪽이 훨씬 간편하게 만들 수 있다.
장점 2_ Html의 재사용이 편리해진다.
html을 함수, array, object 등에 담아서 활용할 수 있기 때문에 재사용이 편리하다.
장점 3_React Native를 이용해 모바일 어플 구현도 가능하다.
이러한 장점들 뿐아니라 시장이 가장 요구하는 기술이기 때문에 웹 개발자로서 꼭 공부해야한다고 생각한다!
2. React 초기 세팅
1) Node.js 설치
2) IDE 선택 & 작업폴더 생성
3) 프로젝트 생성
터미널에 프로젝트 생성 명령어를 입력한다.
npx create-react-app 프로젝트명이러한 방법 말고도 js파일에 React를 직접 가져오는 방법도 있지만
좀 더 간편하고 빠르게 진행하기 위해서
create-react-app 라이브러리를 이용하여 React 프로젝트를 생성하는 것이다.

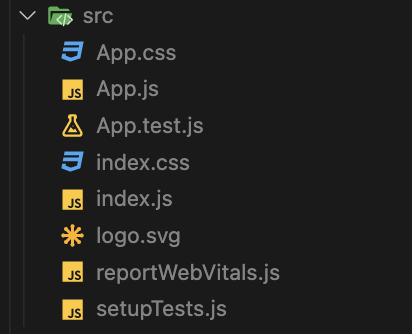
명령어 실행 시 React 프로젝트를 생성하고 그 결과로 위와 같은 파일및 폴더를 생성한다.
- node_modules : 라이브러리 코드 창고
- public : 정적 파일 창고
- src : 코드 창고
- package.json : 프로젝트 정보 파일

이때 src/App.js가 프로젝트의 메인 페이지가 된다.
App.js에 쓰인 html 코드는 index.js에 의해서 static/index.html에 매핑이 된다.
4) 프로젝트 실행시키기
// 프로젝트 폴더에 접근한 후
npm start반드시 프로젝트 폴더에 접근한 후 위의 명령어를 입력해야한다.
입력 시 브라우저가 자동 실행되고 localhost:3000에 아래와 같이 작동한다.

'🌌 | WEB DEV > React' 카테고리의 다른 글
| [React] 4. 동적인 UI 제작하기 (0) | 2023.05.28 |
|---|---|
| [React] 3. 컴포넌트 (Component) (0) | 2023.05.28 |
| [React] 2-1. array state 정렬하기 ( .sort()활용) (0) | 2023.05.27 |
| [React] 2. state (변수, array, object) (0) | 2023.05.26 |
| [React] 1. JSX (0) | 2023.05.07 |



댓글