목차
이전 글 ▼
0. 2023.05.05 - [🌌 | WEB DEV/React] - [React] 0. React를 사용하는 이유 & 초기 세팅
1. 2023.05.07 - [🌌 | WEB DEV/React] - [React] 1. JSX
2. 2023.05.26 - [🌌 | WEB DEV/React] - [React] 2. state (변수, array, object)
2-1. 2023.05.27 - [🌌 | WEB DEV/React] - [React] 2-1. array state 정렬하기 ( .sort()활용)
3. 2023.05.28 - [🌌 | WEB DEV/React] - [React] 3. 컴포넌트 (Component)
4. 2023.05.28 - [🌌 | WEB DEV/React] - [React] 4. 동적인 UI 제작하기
5. 2023.05.28 - [🌌 | WEB DEV/React] - [React] 5. 반복되는 부분 축약하기 (map)
6. 2023.05.29 - [🌌 | WEB DEV/React] - [React] 6. props
7. 2023.07.03 - [🌌 | WEB DEV/React] - [React] 7. 이미지 삽입하기(css, html, public폴더에서 가져오기)
8. 2023.07.06 - [🌌 | WEB DEV/React] - [React] 8. 다른 파일에서 데이터 가져오기
9. 2023.07.09 - [🌌 | WEB DEV/React] - [React] 9. 라우팅-1 (react-router-dom세팅, Routes, Route, Link)
10. 2023.07.10 - [🌌 | WEB DEV/React] - [React] 라우팅-2 (useNavigate, 404page, Nested Routes, Outlet)
11. 2023.10.03 - [🌌 | WEB DEV/React] - [React] 11. 라우팅-3 양산형 라우팅
12. 2023.10.04 - [🌌 | WEB DEV/React] - [React] 12. Styled-components (+ 한 컴포넌트에 css파일 적용법)
13. 2024.01.02 - [🌌 | WEB DEV/React] - [React] 13. 리액트 컴포넌트의 Lifecycle와 useEffect
이번에는 서버에 데이터를 요청해 원하는 것들을 받아와보자!
1. 서버란?
간단하게 이야기하면 서버는
사용자가 데이터를 요청하면 요청한대로 데이터를 보내주는 프로그램이다.
예를 들어 '~~사진 보여줘' 하면 사진을 보여주고, '~~동영상 보여줘' 하면 동영상을 보여주도록
만들면 된다.(초초압축)
이때 요청을 위해서는 사전에 정의된 정확한 규격에 맞춰 보내주어야 한다.
1) 어떤 데이터인지 (URL)
2) 어떤 방식인지 (GET, POST 등)
여기서 GET은 데이터를 받을 때, POST는 데이터를 보낼 때 사용한다.
▼ 조금 더 정리한 내용은 아래 링크에!
https://bluishhot-star.tistory.com/237
[NodeJS+Express] 9. RESTful API란?
사용자로부터 데이터를 입력받아 DB에 저장하는 기능을 구현하기 전에 RESTful API 에 대한 개념을 알아보자! 1. 서버로의 요청 서버는 '요청'에 따른 처리를 하는 프로그램으로 한 줄 요약할 수 있
bluishhot-star.tistory.com
2. 가장 쉬운 GET, POST 요청하는 방법
서버에 요청을 보내는 방법을 알아보자.
1) GET 요청 - 주 소창 입력
GET 요청을 할 때 가장 쉬운 방법은 주소창에 url을 입력하는 것이다.
2) POST 요청 - <form action="~" method="~">
POST 요청은 <form>태그를 이용하면 되는데
속성으로 action에 url, method에 요청방법을 입력한다.
이 방법들의 특징은 요청 이후에 페이지가 새로고침이 된다는 점이다.
3. AJAX를 이용한 요청
AJAX는 새로고침없이 서버에 GET, POST 요청을 할 수 있는 기능이다.
이를 이용하는 방법은 3가지가 있다.
1) XMLHttpRequest
2) fetch()
3) 외부 라이브러리 (axios)
이들 중 가장 많이 사용하는 axios를 통해 요청을 보내보자!
1) axios
axios라는 외부 라이브러리를 이용해 요청을 보내면 비교적 간결하게 요청을 보낼 수 있다.
- 설치하기
npm install axios
- import 하기
import axios from "axios"
(1) GET 요청
- 요청
axios.get('요청할url')위의 코드를 입력하면 서버에 GET요청을 한다.
- 요청에 대한 결과 이용하기
axios.get('요청할url')
.then(
...
)
.then() 메소드를 통해 요청 받은 결과를 처리할 수 있다.
(e.g. 콘솔 출력, state저장 등)
.then((res)=>{
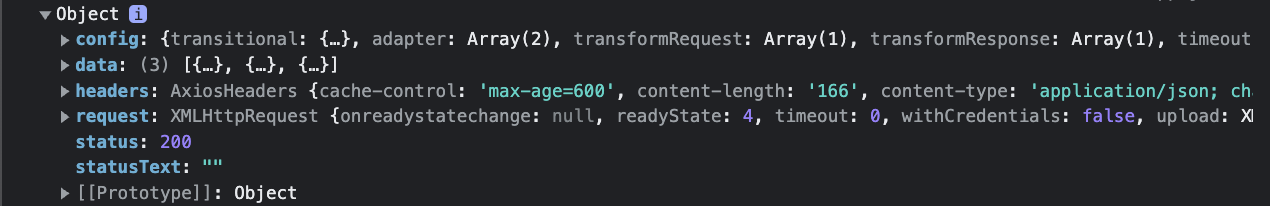
console.log(res) //요청에 대한 서버로부터의 결과 출력
}).then()의 내부에는 함수를 넣어준다.
이때 해당 함수의 파라미터는 요청받은 것에 대한 서버의 결과를 전달 받는다.
// 결과 담을 state 생성
const [result, setResult] = useState([]);
...
.then((res)=>{
let copy = [...result, ...res.data];
setResult(copy);
})Array에 데이터를 저장한다면 위와 같은 방식으로 할 수 있다.

- 요청 실패 처리
만약 axios를 통해 요청을 보내는 전 과정 중 오류가 발생한 경우
.catch()를 이용하면 그것에 대한 예외처리를 할 수 있다.
.catch((err)=>{
...
})
(2) POST 요청
axios.post('요청할url', {})post 요청은 위와 같이 작성한다.
이때 url과 데이터를 전달하는데, 데이터는 Object 자료형 등을 전달한다.
예시
axios.post('url', {
name: "Kassid",
level:"99"
})
post 요청도 또한 .then() .catch()를 이용해 각 상황에 코드를 실행할 수 있다.
(3) 동시에 여러 요청 보내기
한 번에 여러 요청을 서버에게 요청할 수 있다.
이는 Promise를 활용한다.
Promise.all([ 요청1, 요청2, ... ])
예시
Promise.all([axios.get("url1"), axios.post('url2', {name:"Kassid"})])
이때에도 .then(), .catch() 가능!
※ 원래 서버와의 통신에는 문자 자료형만 가능하다!
사실 서버를 통해 데이터를 주고 받을 때에는 object나 array 등의 자료형은 이용할 수 없다.
하지만 위에서 보았던 예시들을 보면 잘 이용하고 있다.
이것이 가능한 이유는 JSON 이기 때문이다. JSON은 문자취급을 받기 때문에 서버 통신에도 자유롭게 활용할 수 있다.
"{"name" : " "Kassid" "}" -> 이러한 형식
따라서 서버로 부터 받은 데이터가 array 혹은 object 라면 JSON이다.
이때 axios 라이브러리는 JSON을 array, object 등으로 변환하여 주기 떄문에
사용자 입장에서는 따로 변환 작업 없이 데이터를 이용할 수 있다.
※ 서버에서 받은 데이터를 html에 렌더링할 때 주의할 점
서버에서 받은 데이터를 state에 담아준 후 html에 꽂아넣어줄 때
state가 비어있다! 라고 오류를 반환하는 경우가 많다.
이는 axios 요청 보다 html 렌더링이 빠르기 때문이다.
따라서 이러한 경우에는 if 문 등을 이용해 state에 데이터가 담긴 후에 디스플레이 되도록 하면 된다!
'🌌 | WEB DEV > React' 카테고리의 다른 글
| [React] 16. 컴포넌트 전환효과 부여해주기 (0) | 2024.01.13 |
|---|---|
| [React] 15. React 메뉴탭 만들기 (클릭 이벤트에 따른 내용 변경) (1) | 2024.01.13 |
| [React/JS] setTimeout, setInterval 은 전혀 "시계" 하지 않아 (setTimeout, setInterval 오류) (1) | 2024.01.06 |
| [React] 13. 리액트 컴포넌트의 Lifecycle와 useEffect (1) | 2024.01.02 |
| [React] 13. 리액트 컴포넌트의 Lifecycle과 useEffect (0) | 2024.01.02 |

댓글