목차
float
부모 요소 기준, 왼쪽 or 오른쪽 배치 지정
margin : auto
: 가운데로! (※주의 : block요소만 적용가능!)
예시
<div class="parent">
<div class="child"></div>
</div>.parent {
border: 5px solid red;
width: 600px;
/*자식요소에 height값 지정해주면 자동으로 늘어나기 때문에 높이 따로 지정X*/
}
.child {
background-color: gold;
width: 200px;
height: 200px;
}
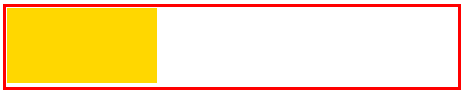
float 속성을 따로 주지 않은 상태이다.
왼쪽으로 배치 되어있는 것을 보고
"기본값이 float: left 인가?" 라고 생각할 수 있지만
아니다!
float 속성을 준 경우
.parent {
border: 5px solid red;
width: 600px;
/*자식요소에 height값 지정해주면 자동으로 늘어나기 때문에 높이 따로 지정X*/
}
.child {
background-color: gold;
width: 200px;
height: 200px;
}
위 처럼 float: left를 넣어주면 자식요소가 없다고 판단해서 높이값을 잃는다!
즉, 자식요소가 부모 속성의 위에 배치가 된다.
float는 말그대로 둥둥 떠있는 것으로 생각하면 된다.
부모요소에 높이값을 줄 때 직접 height값을 주는 방법도 있지만,
자식요소에 맞게 변화를 주려면 일일히 변경을 해야한다.
그래서 overflow: hidden을 사용하는 방법이 있다.
.parent {
border: 5px solid red;
width: 600px;
overflow: hidden;
}
.child {
background-color: gold;
width: 200px;
height: 200px;
float: left;
}
float속성을 주지 않았던 것과 동일한 결과를 얻을 수 있다!

자식 요소의 height값에 변화를 주어도 자동으로 맞춰진다.
(height: auto가 적용이 되는 것!)
float 속성 유의할 점!
float속성을 사용할 때 left와 right를 사용할 때
한 가지 알고 있으면 좋을 팁이 있다!
<div class="container">
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</div>
div {
width: 100px;
height: 100px;
border: 1px solid #000;
border-radius: 5px;
box-sizing : border-box;
}
.container {
width: 500px;
overflow: hidden;
}
.box1{background: #000;float: left;}
.box2{background: gold;float: left;}
.box3{background: crimson;float: right;}
.box4{background: dodgerblue;float: right;}
위와 같은 결과가 나오는데
box3 와 box4가 float : right로 오른쪽 정렬이 되어있다.
이때 먼저 right를 적용한 box3가 먼저 배치가 된 것을 알 수 있다!
가운데 정렬 (margin: auto)
한 번 언급을 했지만 margin: auto는 block요소에만 적용이 가능하다.
div는 블록요소 중 하나이기 때문에 가운데 정렬을 다음과 같은 방법으로 가능하다!
.parent {
border: 5px solid red;
width: 600px;
overflow: hidden;
}
.child {
background-color: gold;
width: 200px;
height: 100px;
margin: auto;
}
div를 inline-block요소로 바꾸어보자
.child {
background-color: gold;
width: 200px;
height: 100px;
margin: auto;
display: inline-block;
}
margin: auto가 있어도 가운데로 정렬되지 않는다.
그렇다면 inline요소와 inline-block요소는 가운데 정렬이 불가능한 걸까??
가능하다!!
부모요소에 text-align: center를 넣어주면 된다.
.parent {
border: 5px solid red;
width: 600px;
overflow: hidden;
text-align: center;
}
.child {
background-color: gold;
width: 200px;
height: 100px;
display:inline-block;
}
가운데로 정렬이 잘 된 모습이다.
이때, 다시 주의할 점은 이 방법은 block요소에는 적용되지 않는다.
정리해보면,
margin: auto : block 요소 / 자기 자신에게 부여
text-align: center : inline, inline-block 요소 / 부모 요소에 부여
clear
: float속성은 다음 요소로 '자동 상속'이 된다. 이것을 풀어줄 때 사용한다.
쉽게 말하면 float를 준 것의 다음 요소도 float이 자동 적용이 되는데
이를 해제 시킬 때 사용한다.
clear : both, left, right
예시
<div class="parent">
<div class="top">float: none</div>
<div class="left">float: left</div>
<div class="right">float: right</div>
<div class="clear">clear: both</div>
</div>.parent {
border: 1px solid #000;
width: 600px;
}
.top {
background-color: blueviolet;
height: 50px;
}
.left {
background-color: rgb(234, 167, 255);
height: 70px;
width: 200px;
float: left;
}
.right {
background-color: rgb(217, 103, 255);
height: 70px;
width: 400px;
float: right;
}
.clear {
background-color: blueviolet;
/* clear: both; */
height: 50px;
}
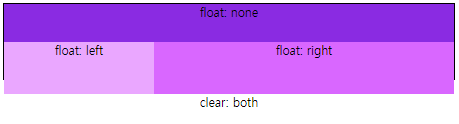
위 코드의 실행 결과이다.
float 혹은 clear: both을 부여하지 않았는데
그 결과로 위처럼 화면상에 나오지 않고 숨어버린다.
이는 윗 요소가 float 속성이 있기 때문에
float:none 으로 적용이 된 것이다!
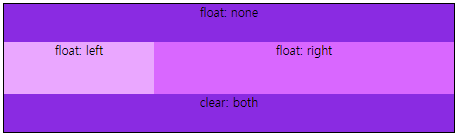
그렇다면 clear:both로 해제를 시켜보자
.clear {
background-color: blueviolet;
clear: both;
height: 50px;
}
해제를 해주었기 때문에 정상적으로 화면이 나오는 것을 알 수있다!
여러 요소 가로 배치를 위한 2가지 방법
block요소인 section과 article 태그를 이용해 알아보자.
이 요소들은 본디 가로배치를 할 수 없는 특성을 가지고 있다!
(자세한 내용: https://bluishhot-star.tistory.com/67 )
<section class="parent">
<article class="child"></article>
<article class="child"></article>
<article class="child"></article>
</section>.parent {
border: 1px solid #000;
width: 300px;
}
.child {
background-color: gold;
width: 100px;
height: 50px;
border: 1px solid red;
}
위의 그림을 가로 배치해보자!
1. float와 overflow
<section class="parent">
<article class="child"></article>
<article class="child"></article>
<article class="child"></article>
</section>.parent {
border: 1px solid #000;
width: 300px;
overflow: hidden;
}
.child {
background-color: gold;
width: 100px;
height: 50px;
border: 1px solid red;
float: left;
box-sizing: border-box; /*사이즈 지정한대로 맞춰주기*/
}
float: left를 이용해 요소들을 가로로 배치하고
overflow: hidden을 통해서 부모요소의 잃어버린 height를 찾아주었다.
2. inline-block으로 변환
.parent {
border: 1px solid #000;
width: 400px;
text-align: center;
}
.child {
background-color: gold;
border: 1px solid red;
width: 100px;
height: 50px;
display: inline-block;
}
inline-block요소로 변환한 뒤
부모요소에 text-align: center를 적용해서 가운데 정렬을 해주었다.
두가지를 모두 해보았는데 이 둘의 차이점은 무엇일까?
1번 방법은 단 1px의 오차없이 정확히 배치할 때 사용한다.
border-sizing: border-box를 사용한 것도 그 이유이다.
(가로배치할 때 보통 사용하는 방법)
2번 방법은 1px 2px이 다소 중요하지 않은 경우에 간편하게 사용한다.
(가로배치하고 적당히 가운데에 있으면 돼~)
'🌌 | WEB DEV > HTML CSS' 카테고리의 다른 글
| CSS 포지션 (1)_부모요소 자식요소 (0) | 2022.01.05 |
|---|---|
| HTML 시멘틱 태그 (레이아웃 설계) (0) | 2022.01.05 |
| HTML 인라인 요소, 블록요소, 인라인블록 (0) | 2022.01.05 |
| CSS 기본 (5)_박스(padding, margin, box-sizing, box-shadow, test-shadow) (0) | 2022.01.02 |
| CSS 기본 (4)_박스(border, border-radius) (0) | 2022.01.01 |

댓글