목차
저번에 이어서 transition 두 번째 timing-function을 알아보았다.
timing-function
전환효과의 시간당 속도를 조정한다.
값의 종류
1. ease : 기본값 / 점점 속도가 증가하다가 느려짐
2. linear : 똑같은 속도로 끝까지
3. ease-in : 천천히 시작하여 끝날때까지 빨라짐
4. ease-out : 빠르게 시작해서 느려지며 끝
5. ease-in-out : 천천히 시작해서 빨라졌다가 다시 느려짐
6. steps(단계 수, jump-term)
7. step-start : steps(1, start)와 동일
8. step-end : steps(1, end)와 동일
9. cubic-bezier(p1, p2, p3, p4) : 베지어 곡선
1~5까지 모두 베지어 곡선으로 표현이 가능하므로
그래프로 표현을 해보면
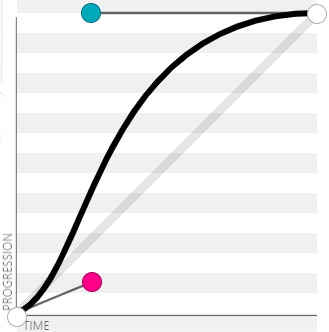
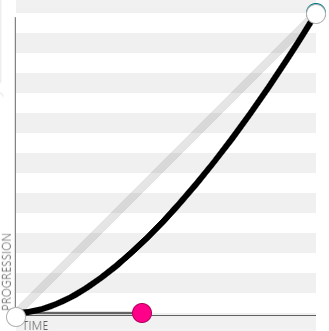
진행-시간 그래프
1. ease = cubic-bezier(0.25, 0.1, 0.25, 1.0)

2. linear = cubic-bezier(0.0, 0.0, 1.0, 1.0)

3. ease-in = cubic-bezier(0.42, 0, 1.0, 1.0)

4. ease-out = cubic-bezier(0, 0, 0.58, 1.0)

5. ease-in-out = cubic-bezier(0.42, 0, 0.58, 1.0)

steps
steps는 변화 단계 수와 jump-term을 값으로 받는다.
jump-term의 종류
(jump-start, jump-end, both, none)
이때 앞의 2개는 start와 end로 축약해서 쓸 수 있다.
이는 만약 단계 수가 '5'라면
변화가 일시정지하는 부분의 종류가 아래와 같다.
(0 ~ 100)
1. 0 20 40 60 80 (jump-start/start)
2. 20 40 60 80 100 (jump-end/end)
3. 0 25 50 75 100 (jump-both)
o-o-o-o-o-
-o-o-o-o-o
o-o-o-o-o
step-start & step-end
steps(1, start) / steps(1, end) 와 같다.
예시)
div {
background: blueviolet;
transition-property: width, height, opacity;
transition-duration: 1s;
transition-delay: 0s, 1s, 1s;
transition-timing-function: steps(2, start);
}
div:hover {
width: 200px;
height: 200px;
opacity: 0.5;
}
출처 : MDN(https://developer.mozilla.org/en-US/docs/Web/CSS/transition-timing-function)
'🌌 | WEB DEV > HTML CSS' 카테고리의 다른 글
| CSS_flexbox(1) 수평정렬 (0) | 2022.01.30 |
|---|---|
| HTML & CSS 활용 프로젝트_ 카드셔플 & 디스펜싱 (0) | 2022.01.28 |
| CSS _transition(1) (property, timing, delay) (0) | 2022.01.14 |
| CSS의 크기단위들!(px, em, rem, vw 등) (0) | 2022.01.09 |
| CSS 가상클래스 (3)_순서 가상클래스[2] (first-child, last-child) (0) | 2022.01.07 |


댓글